
First of all, we would like to thank the author of this post, Dhruv Jain. He's a member of our beloved community and has originally posted this article on his Medium account. You can check the original post clicking here.
Add chat rooms just like you add YouTube videos to your Web App!
With Rocket.Chat, you can add a chat room to your website or web app running with minimal code in a few minutes.

The technique is known as iframe integration. Let’s dive in!
Provision Rocket.Chat Server
There are many ways in which you can provision a Rocket.Chat server in order to leverage the power of adding chat rooms to your web app. I personally found installing it via snaps pretty quick and easy. Using just one line, you can install and start using Rocket.Chat server on Ubuntu.
- sudo snap install rocketchat-server
Browse to http://localhost:3000 and setup Rocket.Chat. You can visit the installing and updating section for more provisioning methods.
Authenticate User for Chat Room
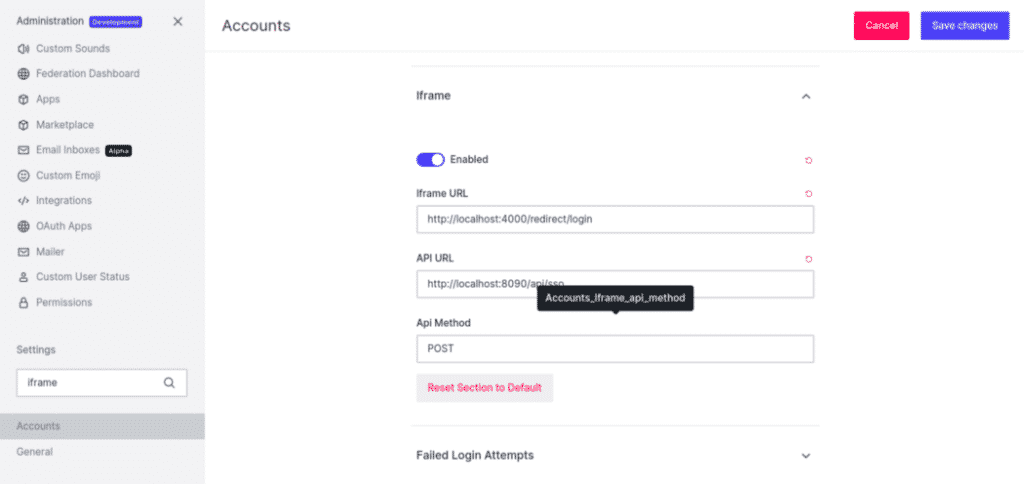
Once the Rocket.Chat setup server is complete, you need to set API URL endpoint and iframe URL endpoint in the administration > accounts > iframe section to automatically authenticate a user on Rocket.Chat server when that user logs in to your web app.

After the iframe section configuration, your web app needs to handle the configured API URL endpoint to return the loginToken to the Rocket.Chat server. This authenticates the user by logging that user in via Rocket.Chat login API, and allows Rocket.Chat to establish the user’s identity.
The iframe authentication docs explain iframe auth terms and concepts if you like to dig deep. You can also try iFrame Auth Example as it really helped me when I first experimented with iframe auth integration in my web app.
Fast Load Chat Rooms?
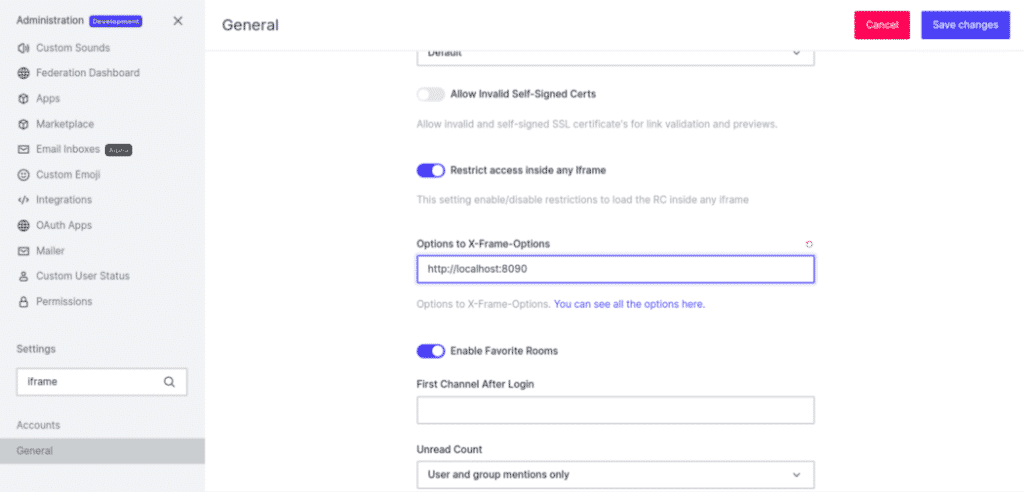
Before you embed the chat rooms in your web app, the x-frame-options need to be set to your web app's domain restricting Rocket.Chat to load the iframe in the specified web app only.
Note: Disabling the restrict access inside any iframe setting is a security breach that would enable the iframe to load in any web app.
You can navigate to administration > general > restrict access inside any iframe to set the x-frame-options.

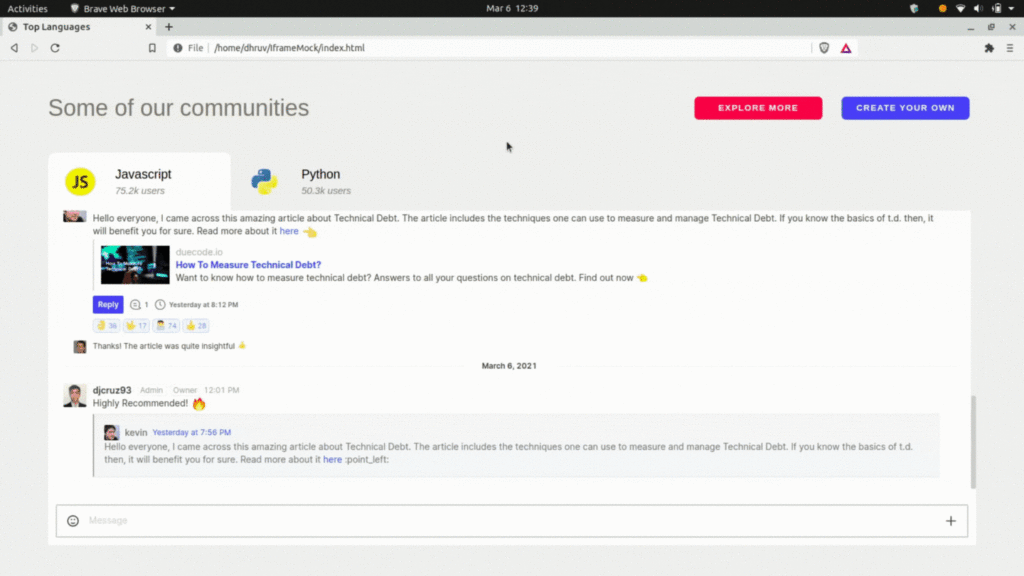
You can now include the iframe tag in your HTML code to load the chat room.
<iframe
src="http://localhost:3000/channel/general/?layout=embedded"
title="myframe"
></iframe>
In this example, the embedded layout was used since it provides a more “simplistic” view, hiding the left sidebar with the channel lists and account management buttons.
Now that a chat room has been added to your web app, in order to switch between different chat rooms, you can easily change the src of the iframe in which the chat room is embedded. But, doing so will fetch the whole client-side code again and given that Rocket.Chat is a client-side rendered app it will result in slow loading of chat rooms.

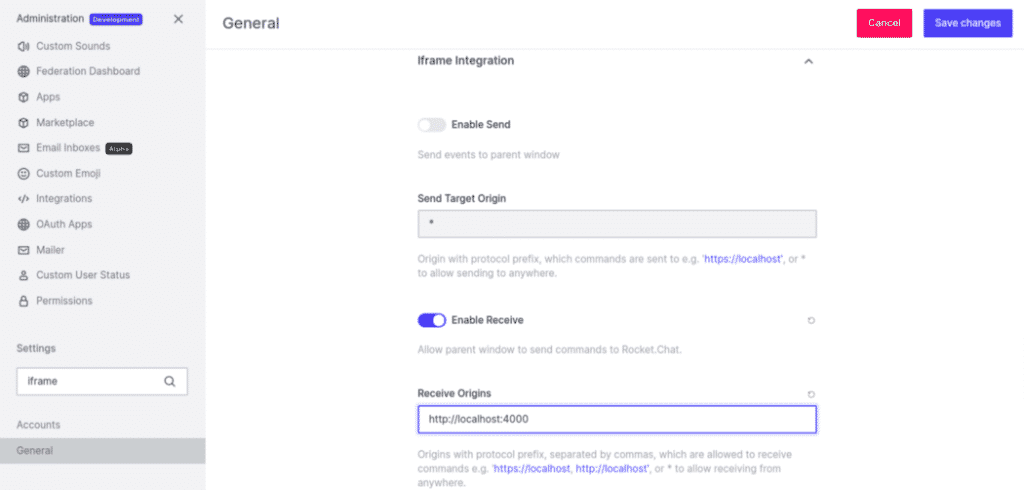
However, you can instantly switch between chat rooms without any loading. It involves a few config changes in the Rocket.Chat server iframe integration settings and then, using postMessage() in your client-side code, the iframe contentWindow will client-side route to a chat room thus making the switching instant without any loading.
In order to make the config changes, you need to navigate to administration > general > iframe integration settings and set the receive origins settings as your web app's domain.

Now that the Rocket.Chat server can listen to events from the parent web app, you can use postMessage() to convey the GO event command to the iframe window to browse to a different chat room.
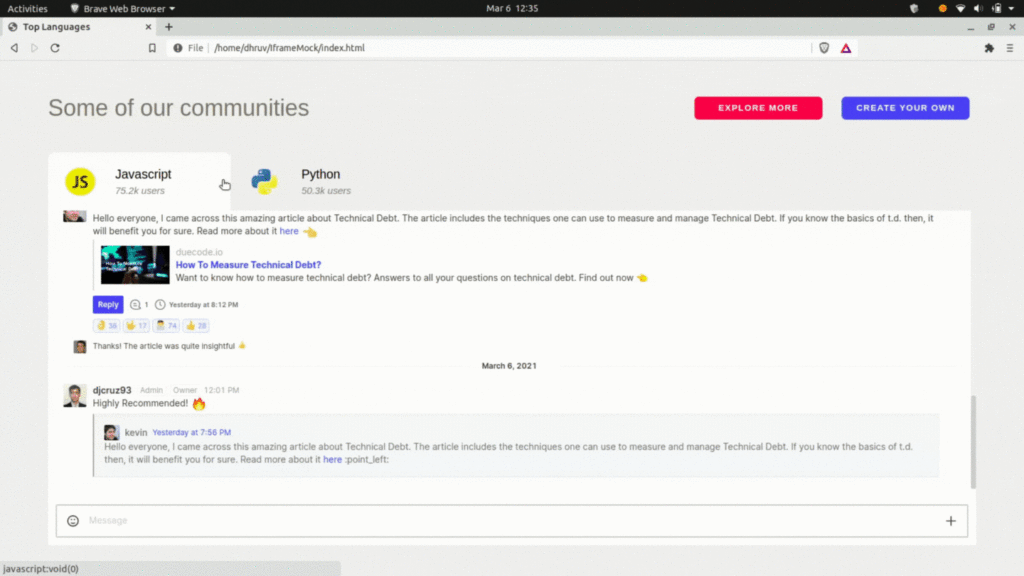
For example, if one wants to switch to a chat room named “Evening-Party”, one could include the following code.
<div onClick={() => {
document.getElementsByTagName(“iframe”)[0].contentWindow.postMessage(
{ externalCommand: "go", path: "/channel/Evening-Party/?layout=embedded" },
"http://localhost:3000"
);}}> Evening Party </div>

Go try it out!
Using the above three steps, we can easily add the capability of chatting in our web apps -- All thanks to Rocket.Chat.
Frequently asked questions about <anything>


- Digital sovereignty
- Federation capabilities
- Scalable and white-labeled


- Highly scalable and secure
- Full patient conversation history
- HIPAA-ready

for mission-critical operations
- On-premise and air-gapped ready
- Full control over sensitive data
- Secure cross-agency collaboration
%201.svg)

- Open source code
- Highly secure and scalable
- Unmatched flexibility


- End-to-end encryption
- Cloud or on-prem deployment
- Supports compliance with HIPAA, GDPR, FINRA, and more


- Supports compliance with HIPAA, GDPR, FINRA, and more
- Highly secure and flexible
- On-prem or cloud deployment



.png)